What are objects?
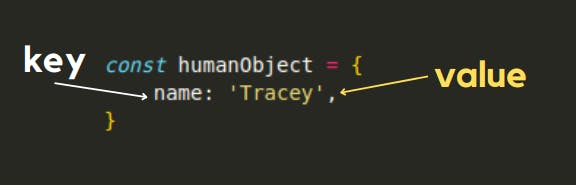
Objects are a data type in JavaScript that has a collection of key-value pairs
- the key is restricted to string data type
- the value can be any data type, even arrays and functions.

Let's through the most commonly used syntax below.
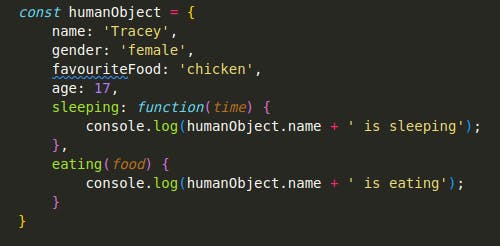
Create an Object
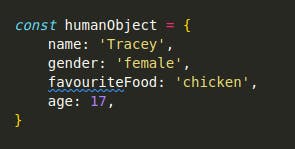
Use { .. } curly brackets to create an object

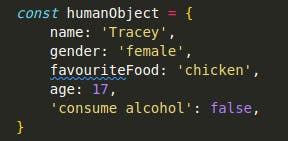
if the key has the following, it be must be written with quotation marks '...'
- starts with a number
- dashes
- spaces
- special characters

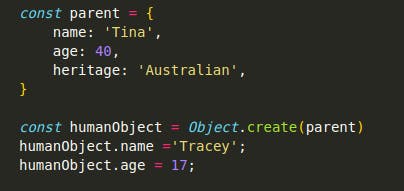
object.create() creates a new object using an existing object as a 'parent' object. This means the newly created object will inherit all it's key-value pairs.

If JS runtime can't find a key-value pair in newly created object, it will look it up in the parent object.

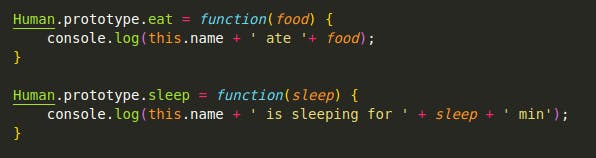
Creating a Method
A method is a property of an object that is a function. The two different syntax are shown below with example sleeping and eating.

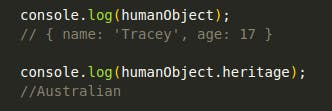
Retrieving a value
There are two ways
- dot notation

- bracket notation, this method is suitable when variables or unconventional key names are used

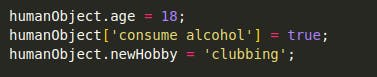
Add or Change values
To add or change values use =

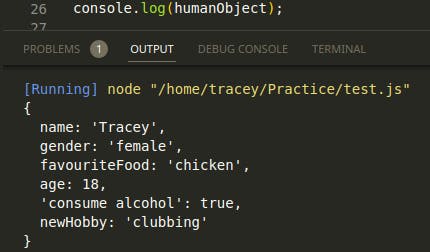
We can see how the humanObject has changed in the output terminal

Deleting key- value pair
Use delete keyword

Check whether key exists
Use hasOwnProperty keyword

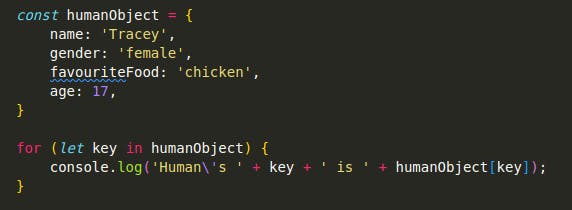
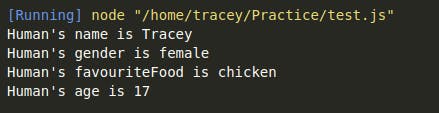
Loops
To loop through objects there is a special syntax for ... in

This is the output

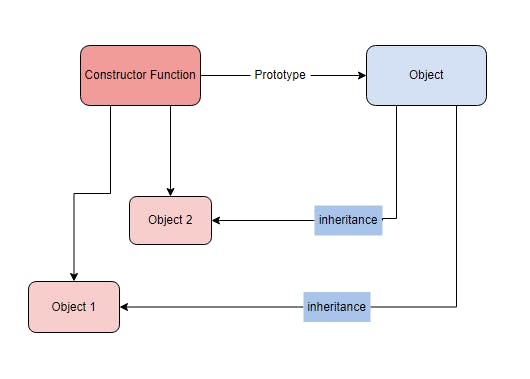
What is a prototype?
All functions and objects in JavaScript have a built-in property called prototype. Prototype itself is an object. Therefore, a prototype is simply the property on a function/object that points to an object.
A prototype points to an object of a function/object

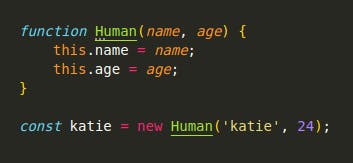
Constructor Function
If we wanted to create a function which creates a new object for every new human added, this would be a constructor function - a function that constructs objects.
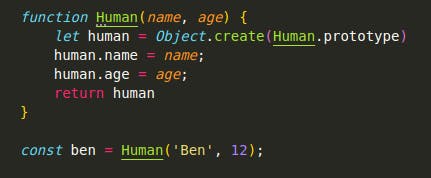
There are two ways we can write this function.
Object.create, remember this requires a 'parent' object. The children created from this function will inherit the parent's key-value pair. The example below usesHuman.prototypeas the parent object, this points to the object in theHumanfunction - which is null at the moment.

new, this does the exact same thing as above but thenewkeyword replacesObject.createandreturn, reducing code required.

Inheritance
The prototype is now the 'parent' object, meaning if a property can't be found within the object itself, the prototype is searched for the property.
This gives us inheritance of methods and properties
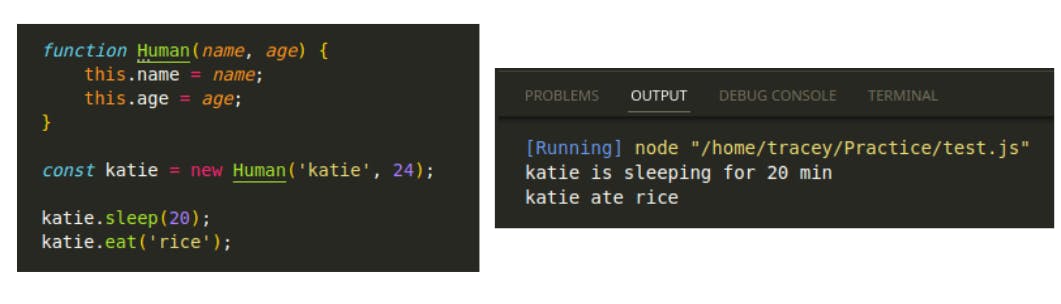
If we wanted all humans to have the function of sleep and eat, we can add these methods to the Human's function object property. Now all newly create human objects will inherit the functions from the prototype.

Once JS runtime can't find the eat or sleep function in 'katie' object, it looks for the property in the object's prototype.

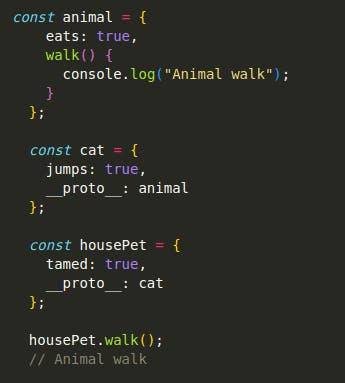
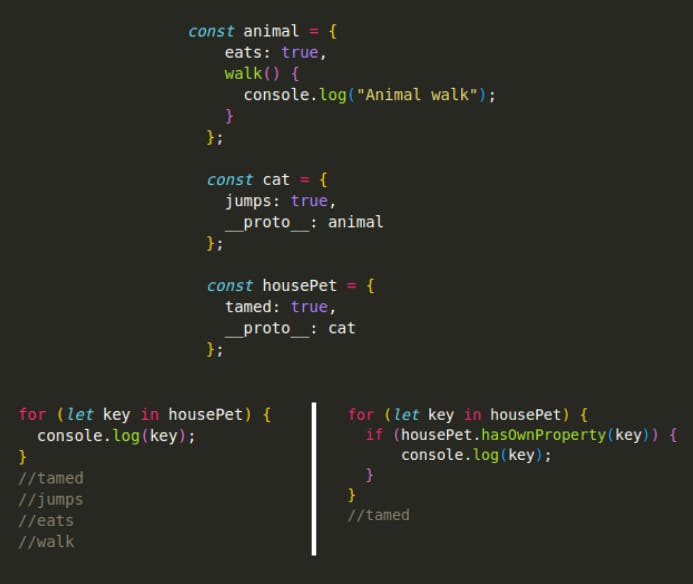
We can also set the prototype of an object with _proto_ keyword, the example below shows a prototype chain. Firstly, JS runtime searches housePet for walk, as it's unsuccessful it searches cat next and then lastly it will search animal.

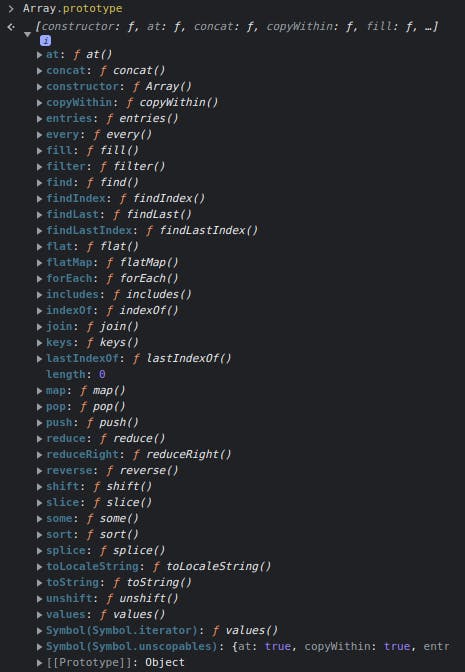
Array's prototype
Arrays are something we are all familiar with but have you ever wondered how do all arrays already have so many built in methods? e.g. pop, splice, slice etc.
all these methods live in the array's prototype
If you type Array.prototype the object with all available methods will come up in the console:

The normal way of initializing an array const array = [ ] is syntactical sugar, it's just a simplified way of writing const array = new Array( ). Therefore, all arrays inherit the methods in prototype object. From this example you can clearly see how useful prototypes are.
for .. in loop
The for ...in loop iterates over inherited properties, if you want to exclude inherited properties use the built-in method obj.hasOwnProperty(key) this returns true if obj has it's own property named key. The example below shows the difference in outputs

Conclusion
This is my summary of objects and prototypes, comment below if you have any questions or want to study together!
